Setting Up Local Environment Angular Nginx
01 Feb 2021 - Alejandro Piña
Configure an Angular application with custom domain to dev environment, it is useful for configure Google Tag Manager or Google Analytics, testing events or tags before to spread on production environment, just for mention the most valuable thing for me, surely you will find other advantages
Prerequisites
- Install
angular-cli - Install
nginx - Install VS Code extension
Debugger for Chrome
Creating angular application and run
In terminal execute the following comands to raise default angular application with custom domain and port
ng new [my-project]
ng serve --host local.sudoku.ultranaco.com --port 4200
Note: to make searcheable in browser(Chrome, Edge, Firefox, …) append your custom domain in file /etc/hosts if you are using WSL2 add in C:\Windows\System32\drivers\etc\hosts
Configuring site in Nginx
/etc/nginx/sites-available/local.sudoku.ultranaco.com
upstream sudoku {
#Listen when 'ng serve' command is running
server local.sudoku.ultranaco.com:8081;
# Default last angular compilation files
server local.sudoku.ultranaco.com:8082 backup;
}
server {
listen 80;
server_name local.sudoku.ultranaco.com;
proxy_next_upstream invalid_header http_500 http_502 http_504 http_403;
location / {
proxy_pass http://sudoku;
# websocket headers to real time changes
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_set_header Host $host;
proxy_http_version 1.1;
proxy_cache_bypass $http_upgrade;
}
}
# Listen when 'ng serve' command is running
server {
listen 8081;
server_name local.sudoku.ultranaco.com;
location / {
proxy_pass http://local.sudoku.ultranaco.com:4200;
# websocket headers to real time changes
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_set_header Host $host;
proxy_http_version 1.1;
proxy_cache_bypass $http_upgrade;
}
}
# Listen compiled files when 'ng serve' command is´nt running
server {
listen 8082;
server_name local.sudoku.ultranaco.com;
root ~/my-project/dist/angular;
index index.html;
location / {
try_files $uri $uri/ $uri.html =404;
}
}
Make sure that this configuration has a symlink in /etc/nginx/sites-enabled/local.sudoku.ultranaco.com
Restart nginx
sudo service nginx restart
Optional you can configure a self-signed certificate to server over 443 port SSL
Debugging Angular in VSCode with WSL2
~/my-project/.vscode/launch.json
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome My-Project",
"url": "https://local.sudoku.ultranaco.com",
"webRoot": "${workspaceFolder}/my-project",
"userDataDir": false,
}
]
}
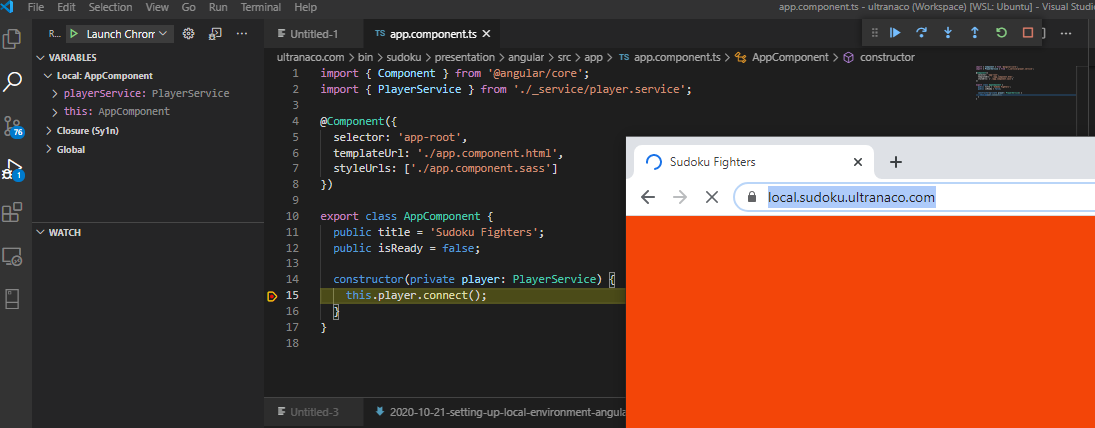
Press F5 to launch debugger for chrome

Enjoy it, doggy!
